Do you use VS Code when developing for the web? If you haven’t yet used it, just give it a try and you will love it. It is completely free. You can download VS Code from here.
I have been using VS Code for quite some time now and I love how productive it can be when you leverage most of the features in the software.
So, without wasting any of your time, let me show you my top 20 tips and shortcuts that you can use with VS Code to be a more productive web developer.
Opening VS Code
You can open VS Code like all the other applications like going to the applications list on your OS and opening it from there. But when you are a developer you will most likely have a terminal open on your screen. You can open VS Code by just going to the directory and typing
code .
If you also want to create some files along with opening the software. You can type the name of the files to create after the command. For example, if you want to create two files main.js and login.php when you open VS Code, you can type the following
code . main.js login.php
Now just save the files when your code editor is opened.
You have the file browser on the left side of your code editor. You can toggle it by pressing Ctrl + B.
Quick File Navigation
But if you have a huge project which has a large number of files, it can make it difficult for you to find the file you need especially if they are arranged in different folders.
This is where Quick File Navigation comes in handy. You can press CTRL + P. This will open up a box. Just start typing the name of the file you want to open. It will start showing the suggestions below. Now just press Enter.
This can make your life much easier and save you a lot of time for development.
Command Palette
Visual Studio Code has a lot of features and commands. It can be pretty hard to find the specific feature you want. So you can open the Command Palette by pressing CTRL + SHIFT + P.
Now just start typing the name of the command. It will show you all the commands with the keyword you provided. Then just press Enter.
Terminal In VS Code
VS Code has an integrated terminal. So you don’t need to use your terminal/command prompt when you are developing. To open the terminal just press CTRL + ` or you can also drag from the bottom of the window.
Once the terminal has opened you can type in the commands to it. The best thing is that the terminal opens in the current folder if you have opened up VS Code with a project.
You can add more instances of the terminal. You can even split the terminal so that you can see multiple terminals at one time.
This can be really helpful for building Node.js apps which needs to run a lot of commands on the terminal.
Emmet
Emmet is a popular tool for web designers. It is a collection of a plethora of shortcodes for web HTML and CSS. You may have already heard about it.
Now the best part is that Emmet is already installed by default in VS Code whereas in most of the other code editors you have to install it as a separate extension.
I have a video explaining how to make the most out of Emmet. You can watch it to get to know more about Emmet.
Code Suggestions
This is a pretty basic tip. But I am adding it here just for the beginners in web development.
If you type something you will get code suggestions according to the language that you are working on. For example, if you type (in your JS file)
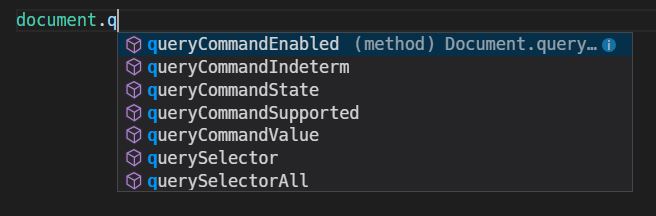
document.g

You will get all the suggestions for the document object. Now, if somehow the suggestions disappear by just accidentally adding a space or clicking somewhere, you can bring it back by pressing CTRL + SPACE.
Delete Current Line
If you want to delete a complete line of code what you would normally do is select the line of the code by dragging with your mouse and delete or press BACKSPACE all the way up to the first character to delete it.
Here is an easier way to delete a line of code. Just go the line of code and press CTRL + X
Expanding & Shrinking Selection
When you have a function like the following
function randomFunction() {
for (i = 0; i < 10; i++) {
console.log(i + ":\n ");
for (j = 0; j < 5; j++) {
console.log("Hello");
}
}
}
Now, if you want to select the inner for loop, you can move your cursor to anywhere on the 5th line of the code and press SHIFT + ALT + Right Arrow to expand your selection. The more you press the combination the more the selection will expand.
To shrink the selection, you can press SHIFT + ALT + Left Arrow
Move Line of Code Up or Down
If you want to move your line of code up or down in VS Code all you have to do is go to the line of code. Press ALT + Up Arrow to move the code up and ALT + Down Arrow to move the code down.
The best part is that it auto intents correctly saving you a lot of time.
Duplicate the Current Line
To duplicate the current line of code and paste it just before or after that line you can press SHIFT + ALT + Up Arrow or SHIFT + ALT + Down Arrow.
You don’t need to select the line of code to do that. This can also save you a lot of your time.
Multiple Cursors Anywhere
One of my favorite VS Code features is Multiple Cursors. What you can do with this is that you can place multiple cursors on your code. Now when you start typing it will be typed to everywhere the cursor is placed.
For that, all you have to do is press ALT and start clicking the places where you want the cursors to be placed.
Multiple Cursors (Same Column)
If you want multiple cursors on the same column you can press SHIFT + ALT and click the start position and the end position.
Suppose you have created a <ul> and some <li>. Now, you want to a class called “nav-items” to all the <li>.
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Downloads</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">About</a></li>
</ul>
You can just press SHIFT + ALT and click before the ending angle bracket of the first <li> and the last <li>. Now start typing whatever you want over there.
Zen Mode
If you just want to see the code and don’t want any distractions, you can enter the Zen mode by pressing CTRL + K, Z.
It will show you just the code and you can even access the Command Palette, File Browser and the Quick File Open feature.
Select Multiple Instances
If you want to select multiple instances of a word and replace all with something then you can place your cursor on the word and press CTRL + D. It will select the current word. Now keep pressing CTRL + D to select the other instances.
Now, if you type something, every word you selected will be replaced with the new word.
Select the Next Instance
If you don’t want to select the current instance of a word, but the next one then you can press CTRL + K, CTRL + D. The current word will be deselected and the next word will be selected.
Select All Instances
If you want to select all the instances of a word you can simple press CTRL + SHIFT + L. Now, just start typing to replace it with something else.
Fold & Unfold Code
If you want to fold the code to keep your code organized you can use this shortcut. Press CTRL + SHIFT + [ . To unfold it you can press CTRL + SHIFT + ].
Fold Everything
To fold everything in the code you can press CTRL + K, CTRL + 0. And to unfold everything just press CTRL + K, CTRL + J.
Comment the Code
Commenting is crucial when you are working with a large codebase. VS Code allows you can write a comment by just pressing CTRL + /.
If it is a blank line you can start typing your comment there. If there is some code there, that line of code will be commented. If you select a portion of code and press CTRL + /, the whole section will be commented.
The best part about this is that it works with different languages according to their commenting formats.
Select Current Line of Code
To select the current line of code, just press CTRL + L. Keep pressing the same combination to keep selecting the next lines of code.
Split Editor
You can split the editor by pressing CTRL + \. To focus on the different editor panes, press CTRL + 1, 2, 3 and so on.
Conclusion
I hope you guys have enjoyed this article. Apply these tips and shortcuts in your daily development routine and you will increase your productivity to a great extent.
If you want to learn about the things you need to do before creating a website, do read this article.
